

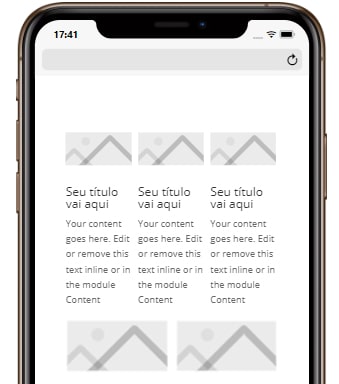
para exibir 2 colunas no celular, insira em “Configurações da página / Avançado / Customize CSS:
@media only screen and (max-width:479px)
{
.et_pb_column{width:33%!important;
padding:5px;}
}
*para exibir 2 colunas use 50%, para 3 colunas 33% e para 4 colunas 25%
*para exibir na mesma página uma linha com 2 colunas, outra com 3, ou diferentes números de coluna por linha, utilize classes diferentes em cada linha:
Acesse “Configurações da linha / Avançado / Classes & ID do CSS e adicione em Classe CSS

Comentários